A weboldalak böngészése 60%-ban telefonokon történik. Elengedhetetlen, hogy a honlapod optimalizálva legyen minden eszközre
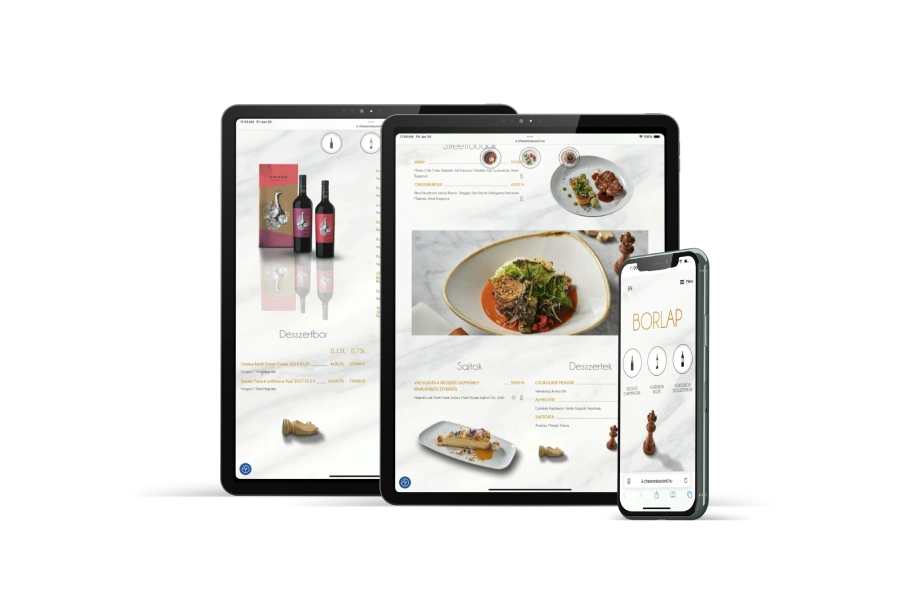
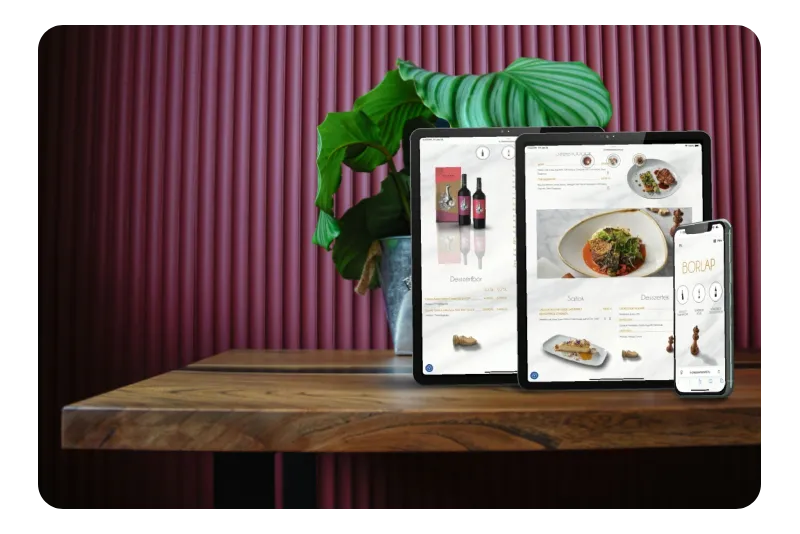
Reszponzív weboldal azt jelenti, hogy a honlap optimalizálva van különböző eszközökre. Akár telefonon, tableten, vagy mondjuk 4k TV-n nézzük, mindegyik eszközön használható. Ma már ennek alap elvárásnak kell lennie egy weboldal készítővel szemben, ennek ellenére még most, 2025-ben is találni olyan “fejlesztőt” a piacon, akinek a saját weboldala sem lett optimalizálva különböző eszközökre.
Természetesen nem fog ugyanúgy kinézni minden eszközön egy weboldal, hiszen minden eszköznek más-más képaránya van. Egy telefonon értelemszerűen teljesen máshogy fog kinézni egy weboldal, mint egy 4k-s tévén. Más a képarány és az orientáció is. Ha mondjuk egy monitoron 3 oszlopba rendezett szöveget mobilon is ugyanígy szeretnénk megjeleníteni, akkor olvashatatlanná válna a szöveg, hiszen pont ellenkező a két eszköz orientációja. A monitor fekvő, míg a telefon álló tájolású. Ezért mindenképpen reszponzívnak kell lennie egy honlapnak.
Erre vannak gyors, de ronda, valamint jóval hosszadalmasabban elvégezhető, viszont sokkal szebb megoldások. Sajnos a legtöbben az egyszerű megoldást választják, aminek az lesz a hátránya, hogy rengeteg aránytalanság lesz az oldalon
Az egyszerű megoldás, ha a tartalom középre van igazítva egy annyira széles sávba, ami Full HD (1920×1080) felbontáson még nem zavaróan szűk. Ez valójában egy alacsonyabb felbontású laptopon lesz teljes szélességű, míg egy 4k vagy még nagyobb felbontáson már nagyon szűk sáv lesz, mindössze fele képernyőt tölti ki, vagy még kevesebbet. Rosszabb esetben a betű méretét sem módosították, ilyenkor a kis felbontáson óriási betűk és képek lesznek, míg nagy felbontáson olvashatatlanul kicsik. Ez azért kényelmes megoldás, mert kevesebb eszközre kell igazán optimalizálni. Ezek az oldalak dizájn szempontból teljesen értékelhetetlenek.
A ténylegesen reszponzív oldalak minden eszközön kihasználják a lehetőséghez képest a legtöbb helyet a kijelzőn. Ezt jóval aprólékosabb munkával lehet elérni, viszont minden eszközön használható és jól néz ki. Arról nem is beszélve, hogy a tabletek teljesen eltérő felbontásainak köszönhetően vannak olyan eszközök amire akár teljesen önállóan kell optimalizálni. Például egy 13″-os iPad Pro-nak a felbontása akkora, mint egy kisebb laptopnak, viszont érintőképernyős, tehát sok elemet külön kell iPad Pro-ra optimalizálni.